在网站中集成AI 数据助手示例
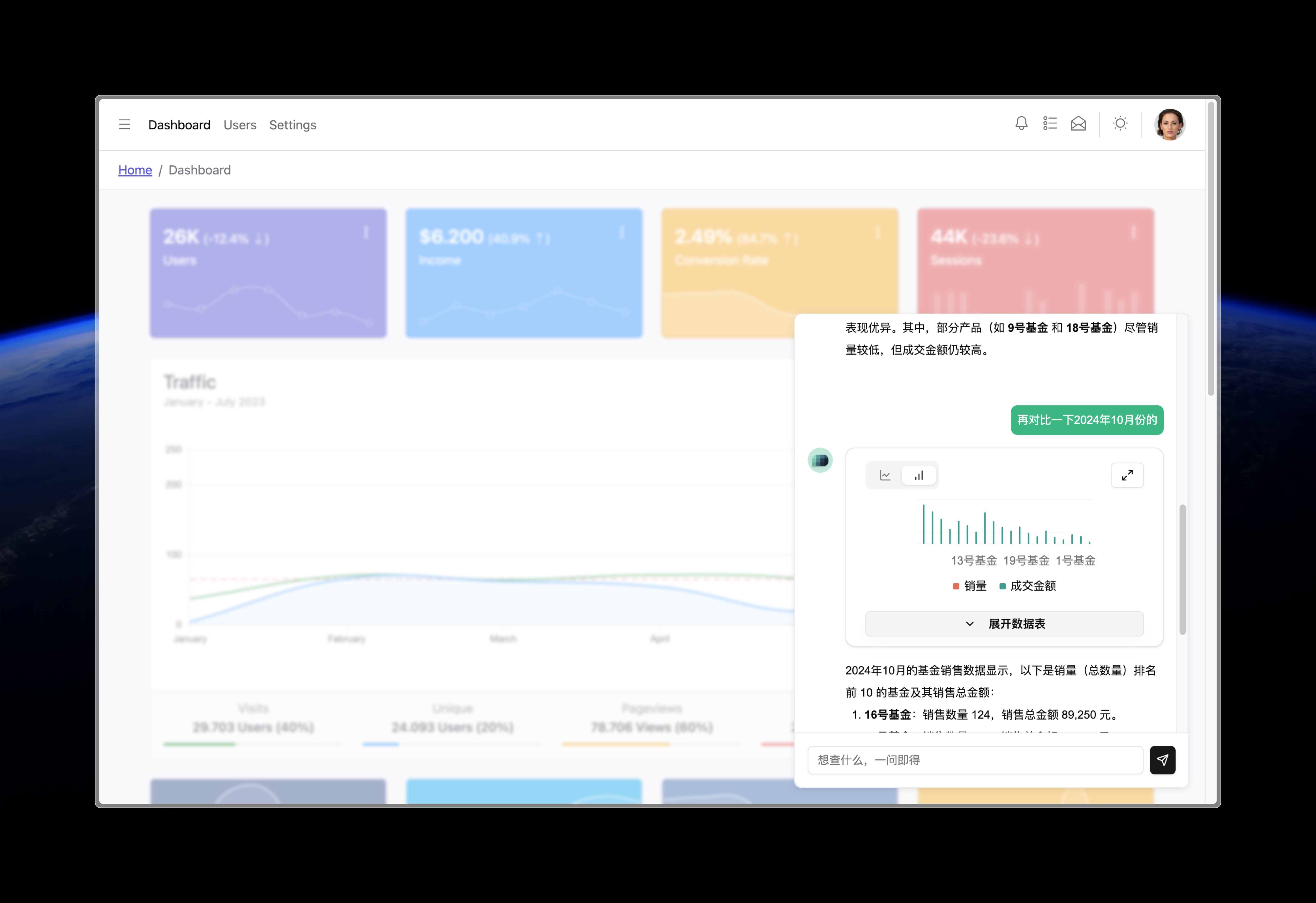
在本教程中,我们将展示如何在您的网页或应用中嵌入 AskTable 提供的AI 数据助手组件,并实现基本的对话功能。无论您的前端是基于 HTML5、React 还是其他框架,都可以按照以下步骤进行集成。

前提条件
- 已经获取了 API-Key。具体步骤请参考 AI 数据助手组件简介。
集成方式选择
在集成AI 数据助手时,您可以根据业务需求选择不同的集成方式:
纯前端集成
适用场景:
- 所有访问您网站的用户拥有相同的数据访问权限
- 不需要针对不同用户进行权限区分
- 希望快速简单地完成集成
这种方式只需在前端页面中嵌入AI 数据助手组件,所有用户共享同一个 API-Key,操作简单,实施迅速。
前后端协同集成
适用场景:
- 需要根据用户身份提供差异化的数据访问权限
- 希望为每个用户创建独立的对话环境
- 对数据安全和隐私有较高要求
这种方式需要您的后端服务器参与集成过程,可以根据用户ID、角色等信息动态分配不同的权限,实现更精细的访问控制,提供个性化的用户体验。
根据您的具体需求和安全要求,选择合适的集成方式至关重要。如果您的应用场景简单且所有用户权限一致,纯前端集成是最便捷的选择;如果需要精细化的权限管理,则建议采用前后端协同集成方式。
AI 数据助手的集成方式
纯前端集成方式
采用纯前端集成方式时,流程如下:
-
在前端页面通过请求API创建聊天会话(chat):
curl -X POST \
'https://api.asktable.com/v1/chats' \
-H 'accept: application/json' \
-H 'content-type: application/json' \
-H 'Authorization: Bearer {your_api_key}' \
-d '{
"bot_id": "your_bot_id",
"name": "your_chat_name"
}' -
获取返回的聊天会话ID(chatId)后,在前端页面引入iframe组件:
<iframe
src="https://cloud.asktable.com/embed?chatId={your_chat_id}&apiKey={your_api_key}"
width="100%"
height="100%">
</iframe> -
在iframe的src参数中
chatId:刚才创建的聊天会话IDapiKey:具有asker权限的API密钥 ,或临时token,生成方法详见TEMP-TOKENmaxMessages(选填): 用户最多提问的总消息数(包括历史提问) ,超出则不能继续提问tabTitle(选填): 用来设置浏览器标签页上显示的标题文字sampleQuestions(选填): 聊天窗口的示例问题,你在嵌入时动态地覆盖它们
如果有你有多个问题,你可以使用以下方式传入它们,你最多只能传入四个问题
?sampleQuestions=this%20is%20my%20first%20question&sampleQuestions=this%20is%20my%20second%20question
这种方式操作简单,适合所有用户拥有相同数据访问权限的场景。
前后端协同集成方式
前后端协同集成方式提供更精细的权限控制,流程如下:
-
后端服务器创建临时token并分配用户特定权限
- 可参考认证与授权文档了解如何创建临时token
-
前端获取后端提供的临时token后,使用该token创建聊天会话:
curl -X POST \
'https://api.asktable.com/v1/chats' \
-H 'accept: application/json' \
-H 'content-type: application/json' \
-H 'Authorization: Bearer {temporary_token}' \
-d '{
"bot_id": "your_bot_id",
"name": "your_chat_name"
}' -
获取聊天会话ID后,在前端页面引入iframe组件:
<iframe
src="https://cloud.asktable.com/embed?chatId={your_chat_id}&apiKey={temporary_token}"
width="100%"
height="100%">
</iframe>
这种方式适用于需要根据用户身份提供差异化数据访问权限的场景,能够为每个用户创建独立的对话环境,满足更高的数据安全和隐私要求。